はじめに
ブログを続けているとブログ記事のアイキャッチ画像や、ブログ記事内で画像で解説する場合バナー作成はどうしても必要になってきますよね〜
そこで長年ブログ更新し続けてきた私が、初心者でも簡単に作成できるバナー作成ソフトの紹介と基本的な使い方を紹介したいと思います
Canva
URL:https://www.canva.com/ja_jp/
オンライバナー作成について:https://www.canva.com/ja_jp/create/banners/
Canvaはバナー作成だけではなく、カレンダーやパンフレットなど様々な資料が作成できるソフトです
Canvaは2017年に登場したばかりであまり認知されていませんが、無料でもとても高機能でブログのバナー作成に最適です
私はバナー作成だけではなく、パンフレットも作ったりもして、パワーポイントで作った資料と差別化することができます!
Canvaの使い方はまず↓のURLにアクセスして、会員登録を行います
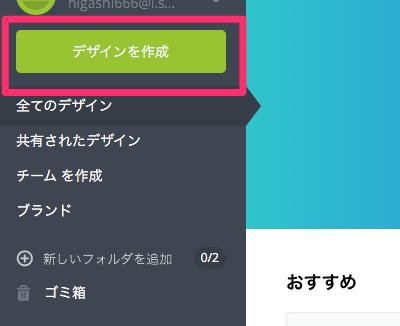
左側にあるメニューから「デザインを作成」を選択します
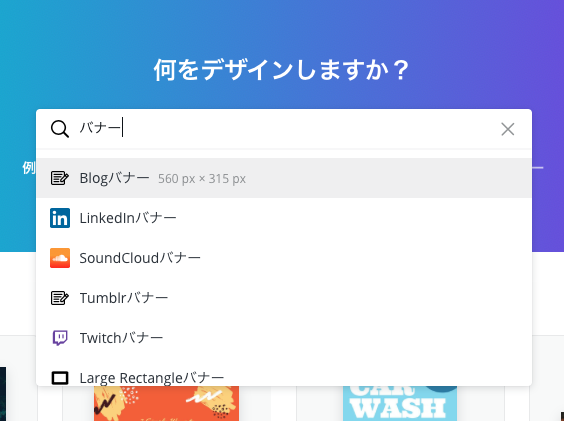
中央の検索欄で「バナー」で検索すると↓の図のような一覧が表示されます
この中で自分の作りたいバナーのサイズに近いものを選択します
サイズは縦横自由に設定することができず、テンプレートのサイズから選ばなければなりません
このあたりがちょっと残念なところです
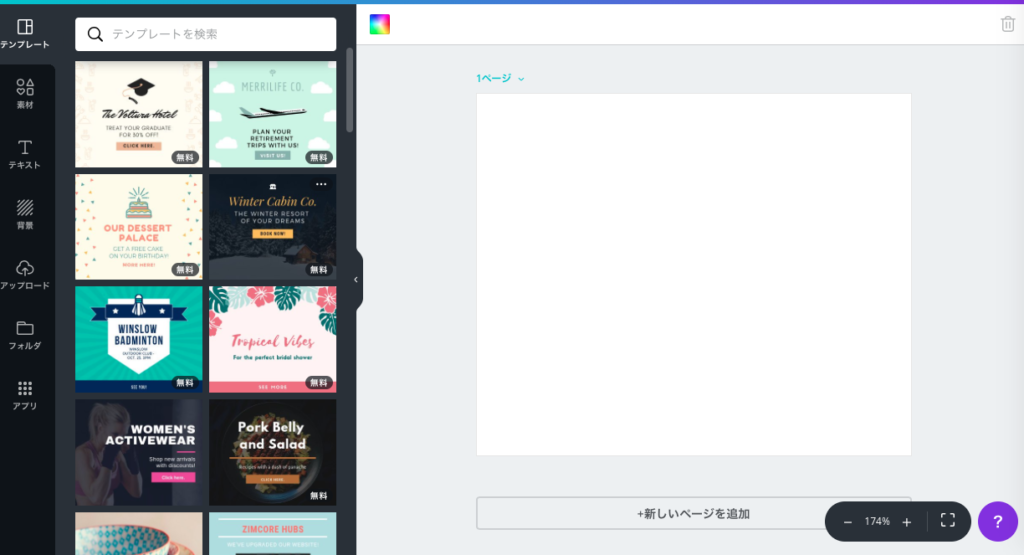
すると↓のような画面が表示されます
左側にあるオシャレなテンプレートを選択しても良いのですが、今回は背景画像を自分で用意して、その画像に文字を表示させたいと思います
まずはこのバナーの名前を付けましょう
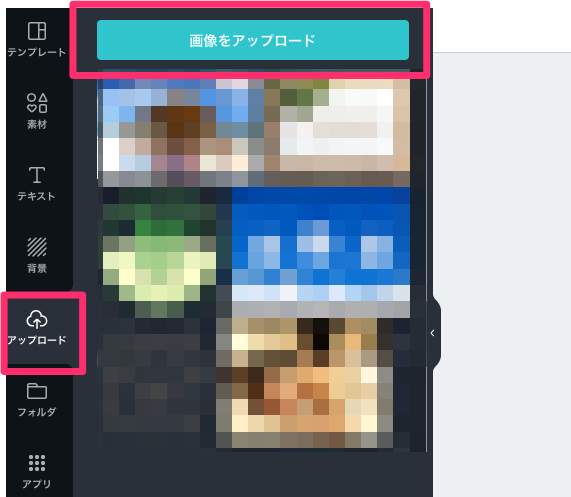
左側にあるメニューから「アップロード」「画像をアップロード」を選択します
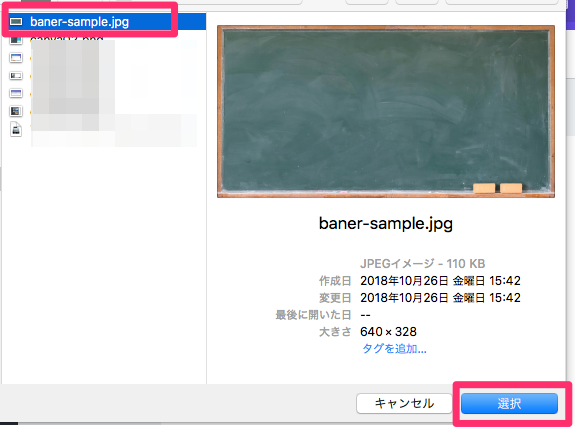
アップロードしたい画像を選択します
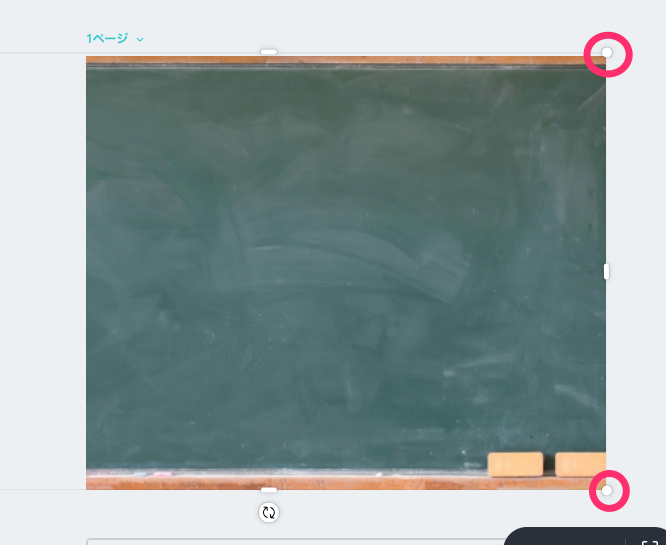
アップロードした画像を選択すると、キャンバスに画像が表示されます
画像のコーナーの部分をドラッグして、画像を大きさを調整します
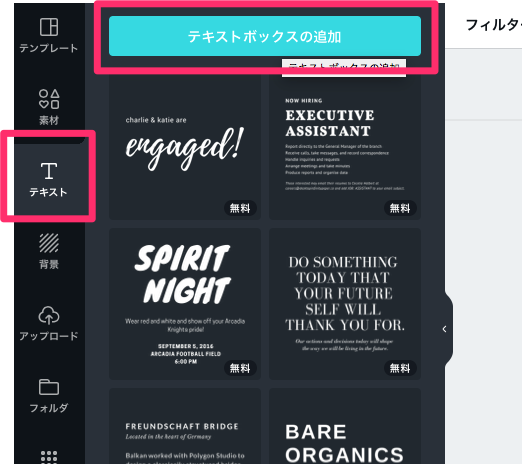
次にテキストを入れたいので、右側のメニューから「テキスト」「テキストボックスの追加」を選択します
あらかじめあるテンプレートから選択することもできます
テキストが表示されるので、テキストの内容を変更します
テキストの装飾は上にあるメニューバーから行うことができます
まずは文字を左揃えにして
テキストの色は白にして
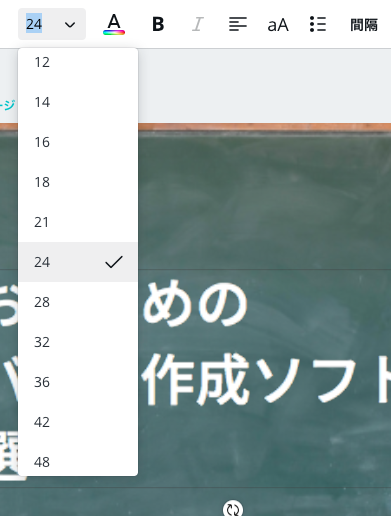
フォントサイズは少し小さめに変更
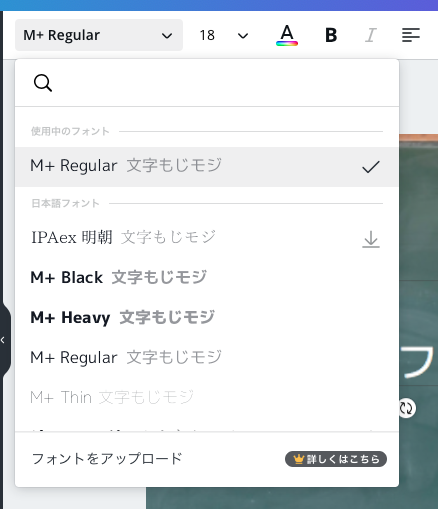
フォントは「M+ Regular」というフォントを選択
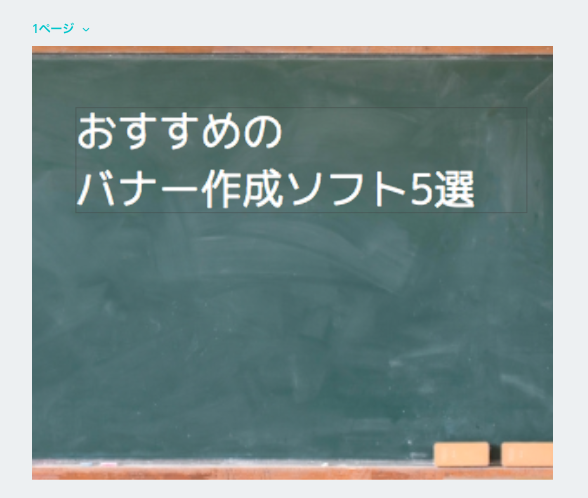
するとこのような感じになりました
次にボタン画像を挿入したいと思います
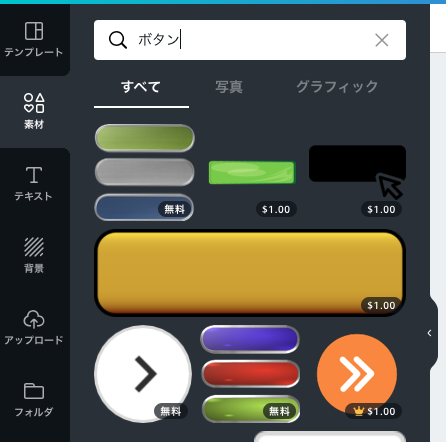
左側のメニューから「素材」を選択し、検索欄に「ボタン」と入力すると、ボタンに最適な画像が表示されるので、好きなデザインのものを選択します
画像はすべてが無料ではなく、有料のものもあるので注意
いろいろ文字を追加したり、アイコンを追加したりして、とりあえず完成しました
これを画像として保存します
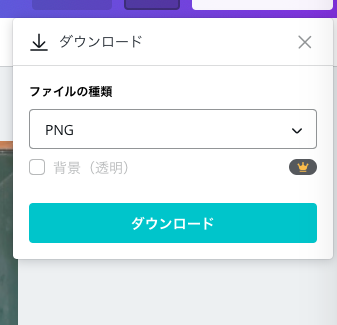
右上にあるダウンロードアイコンを押すと、作成した画像をダウンロードできます
ファイルの種類を選択してダウンロードボタンを押すと画像ファイルのダウンロードが開始されます
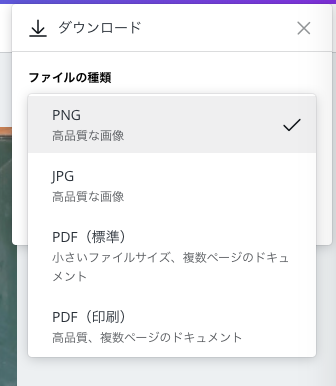
ファイルの種類はPNG、JPG、PDFから選択できます
今回はバナー画像なのでPNGを選択します
パンフレットなどを作成した場合はPDFを選択します
これが実際に作成したバナー画像です
慣れれば10分ぐらいで、バナー画像が簡単につくれます!
Skitch
URL:https://evernote.com/intl/jp/products/skitch
Skitchは今でもよく使っている画像編集ソフトです
機能は少なめですが、画像を枠線で囲んだり、文字を入れたり、モザイクをかけたりする作業がぱっとできるのでとても便利です!
詳しい使い方は以下の記事を参考にしてください
バナー工房
URL:https://www.bannerkoubou.com
バナー工房もCanvaと同じく、バナーが簡単に作れるソフトですが、Canvaよりは柔軟性が無いです
ただCanvaではできない画像のサイズ指定、リサイズ、切り取りができるのは、バナー工房の良さです
バナー工房の使い方は、まず以下のURLにアクセスします
「画像を選択する」を選び、背景画像にしたい画像を選択します
背景画像を選択すると以下のような画面が表示されます
まずバナーのサイズを決定します
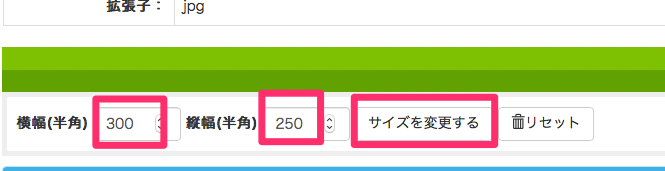
以下のように横幅と縦幅を入力して「サイズを変更する」を選ぶと、画像がリサイズされます
画像の縦横比を維持して拡大縮小する場合は、横幅か縦幅どちらか一方だけを入力してください
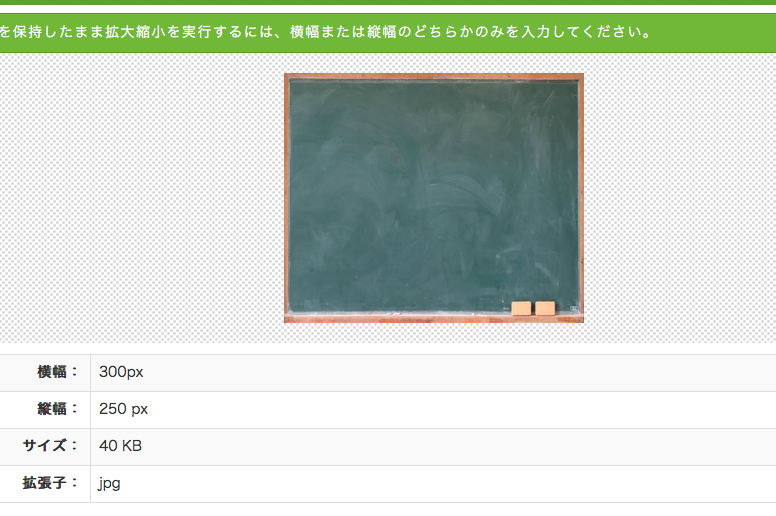
このような感じで背景画像がリサイズされます
次に文字を入れたいと思います
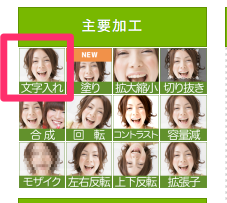
左側のメニューから「文字入れ」を選択します
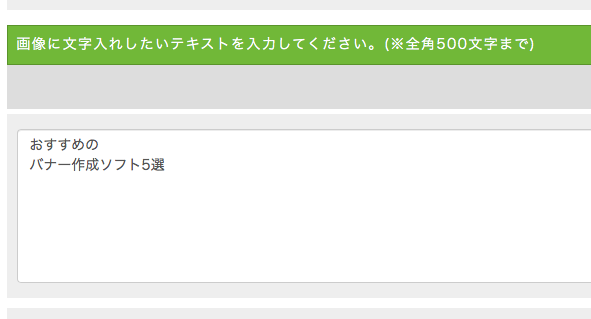
表示させたい文字を入力します
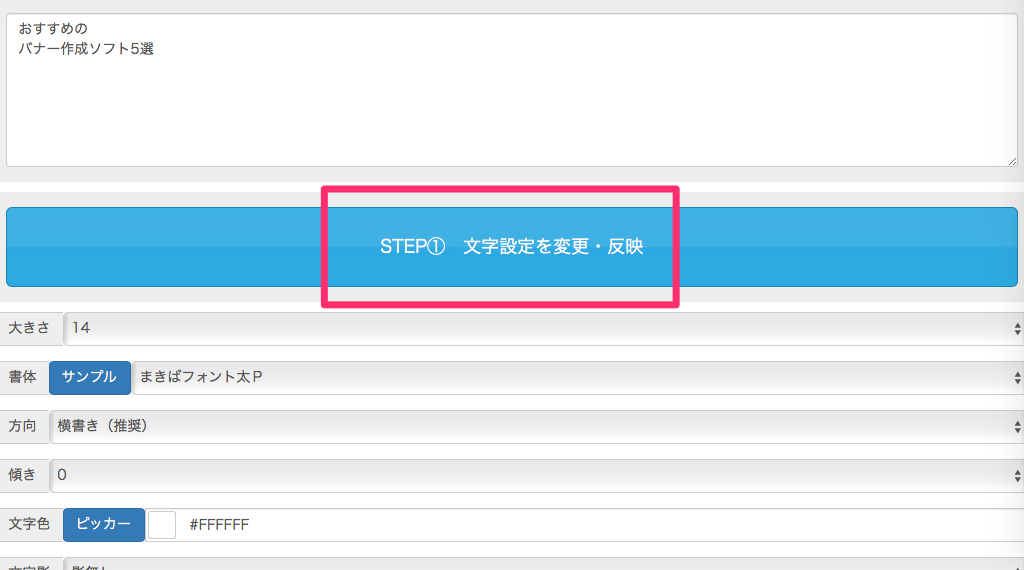
文字の装飾は以下のメニューから行います
文字の大きさ、フォント、縦書き横書き、文字色、文字の影、文字枠などが設定できます
文字の設定が終了したら「STEP1 文字設定を変更・反映」を選択します
文字が小さすぎたり、大きすぎたり、文字の設定を再度変更したい場合は、設定値を変更して「STEP1 文字設定を変更・反映」を選択すれば、何度でもやり直しが可能です
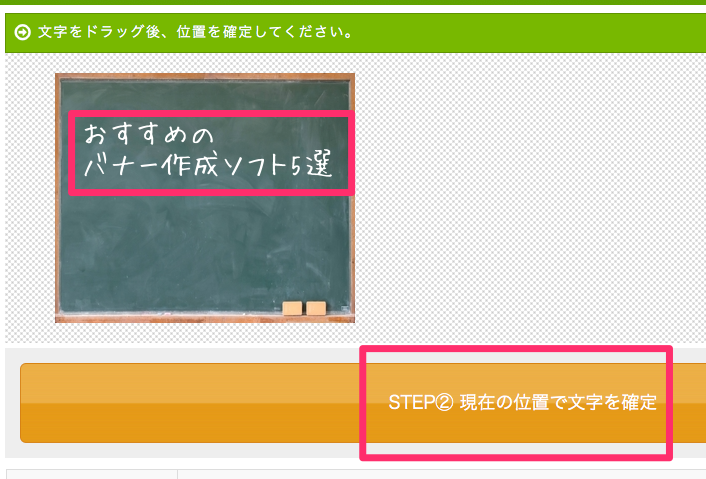
文字の位置を調整後、「STEP2 現在の位置で文字を確定」を選択すると文字設定が完了します
一度文字設定を完了すると、後から変更ができないので注意してください
左側のメニューから画像やイラストを選んで入れることができるのですが…
種類が少なくて、気に入ったデザインが無かったので、自分で用意した画像を使うことにしました^^;
このあたりがバナー工房の難点ですね〜
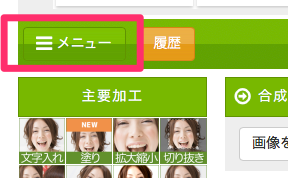
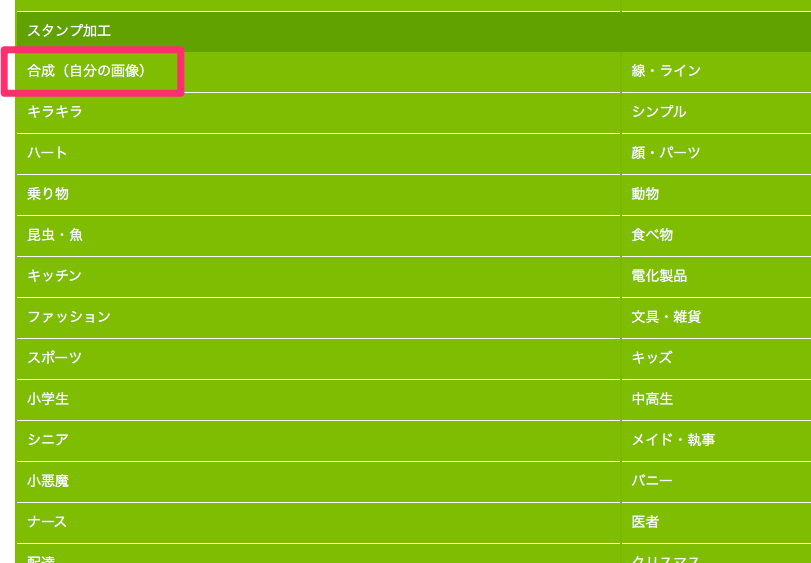
自分で用意した画像を挿入するには、左側のメニューを選択します
スタンプ加工の項目内にある「合成(自分の画像)」を選択します
サイドのメニューにはなく、わかりにくい場所にあるので注意しましょう
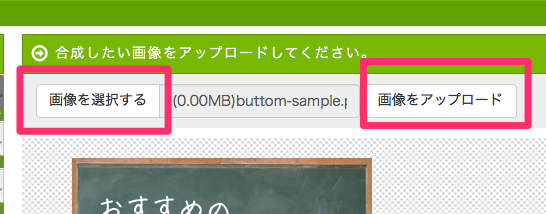
「画像を選択する」を選択してアップロードしたい画像を選択し、「画像をアップロード」を選択すると画像がアップロードされます
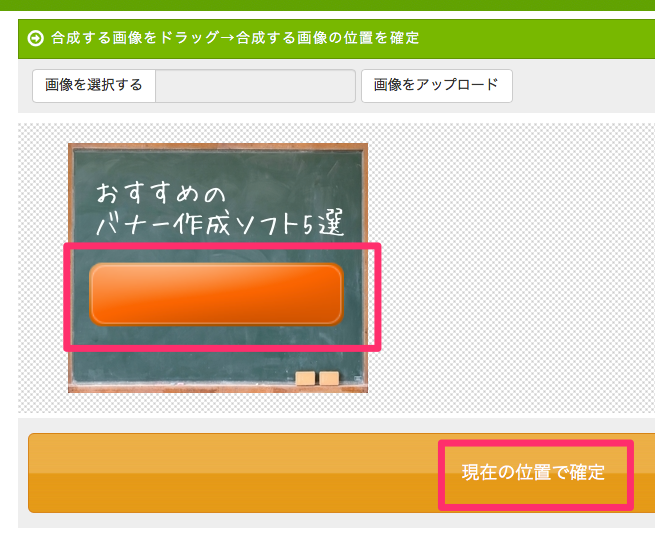
アップロードされた画像をドラッグして位置を決め、「現在の位置で確定」を選択すると画像が設定した位置で確定されます
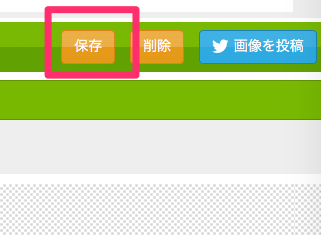
文字や画像を挿入して完成したら
保存ボタンを押すと、完成した画像がダウンロードされます
隣にある削除ボタンは、絶対に押さないでください
削除ボタンは基本的に使いません
削除ボタンを押すと今まで作ってきた画像が、一発で削除されます
出来上がったバナー画像はこんな感じですね〜
バナー工房はCanvaと比べて、画像のリサイズ、サイズ変更ができるのが良いですが、テンプレートの画像の数がCanvaより少なく、自分で画像、イラストやアイコンを用意しないといけないのが微妙な点ですね〜
バナープラス
URL:https://rider-store.jp/banner-plus/
バナープラスは有料ですが、プロのチラシみたいなバナーが簡単に作れます
デザインのセンスが無いあなたも(私もです^^;;)、テンプレートの画像が豊富なので、簡単にプロっぽいバナー画像を作成することができます
バナープラスの使い方は以下を参考にしてください
私もバナープラスを持っていてよく使っていましたが、メインPCがMacになりバナープラスはWindowsしか使えないので、私は使わなくなりました
Keynote
URL:https://www.apple.com/jp/keynote/
MacのPC限定ですが、Appleのプレゼン用ソフトのKeynoteでもバナーを作ることができます
初心者でも簡単で、10分ぐらいでバナー画像を作成することができます
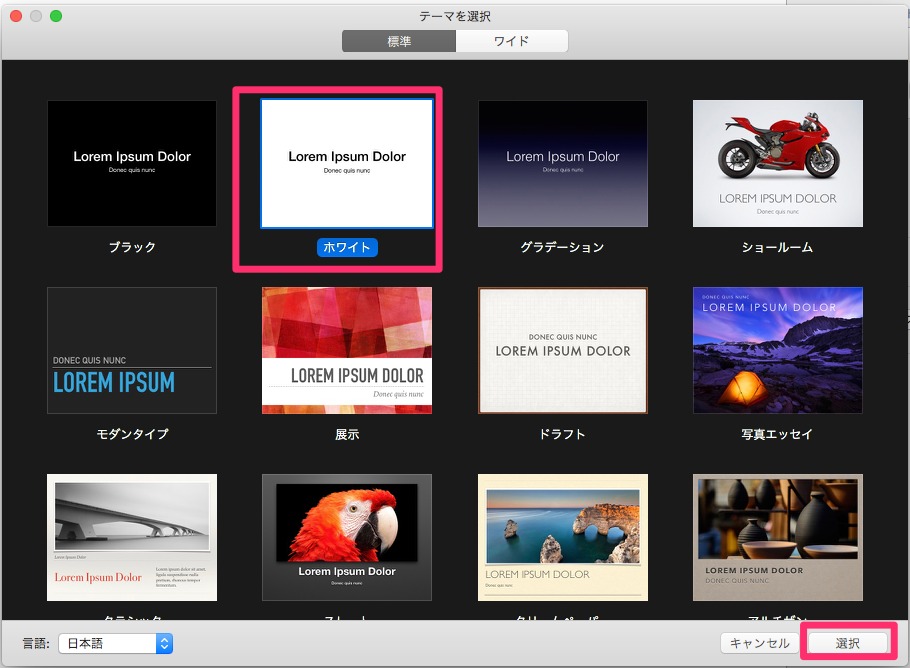
Keynoteを開くと以下の画面が表示されるので何でも良いので、テンプレートを選んで「選択」をクリックします
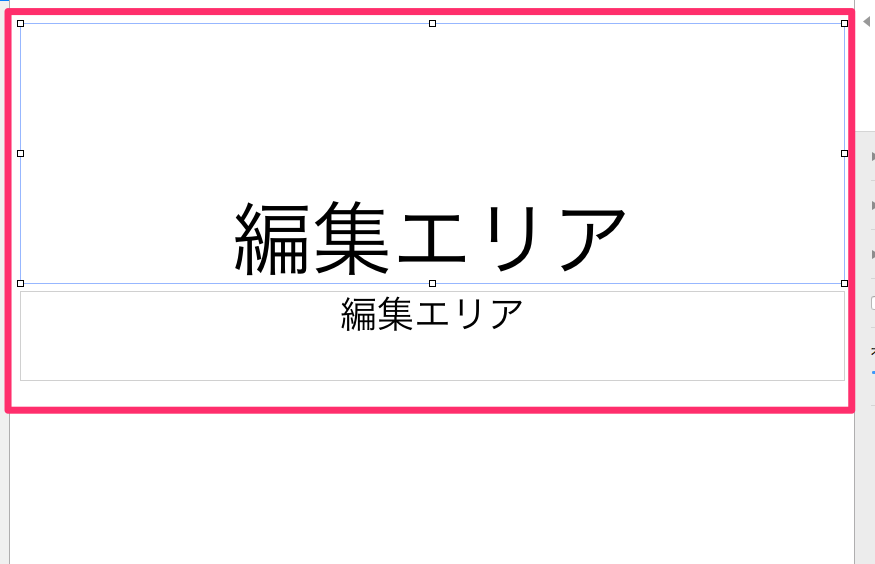
編集エリアと書かれている部分を削除します
背景画像を挿入します
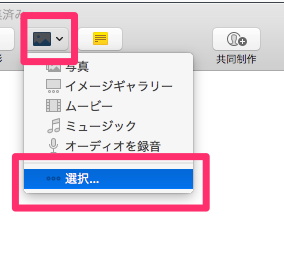
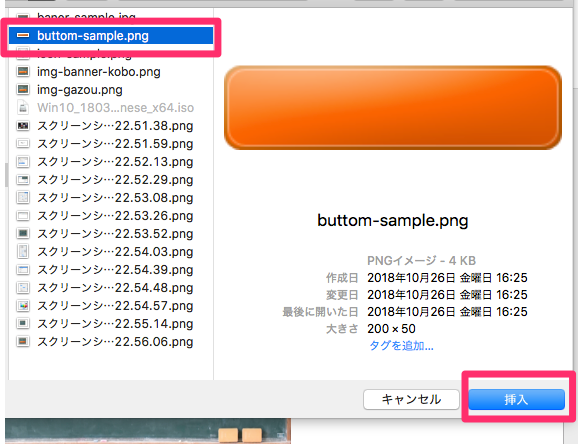
Keynote上部にあるメニューから↓のように「選択…」をクリックします
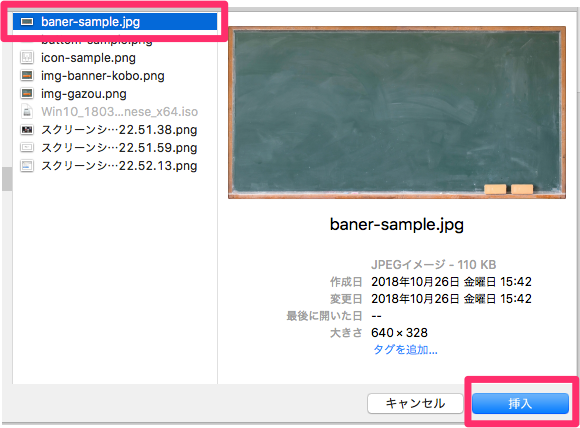
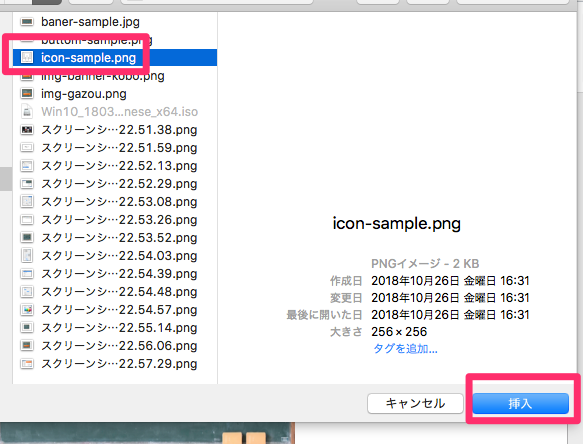
背景画像を選択して「挿入」を選択します
これで背景画像が表示されたと思います
次に背景画像のサイズを設定します
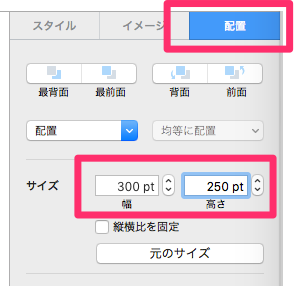
右にあるメニューの「配置」タブから、サイズの項目の幅と高さを設定します
画像の縦横比を固定する場合は、チェックも入れてください
これで背景画像がリサイズされます
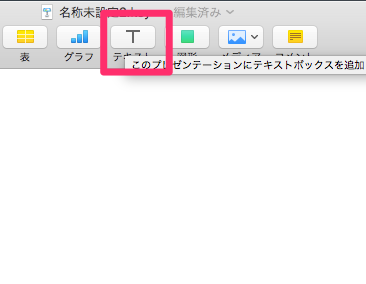
次に文字を挿入します。以下のアイコンをクリックすると
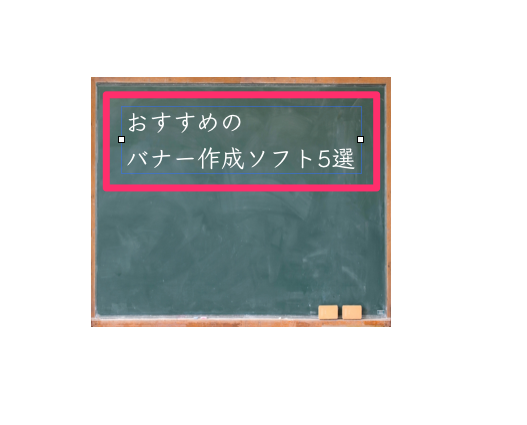
文字が表示されるので、文字を変更します
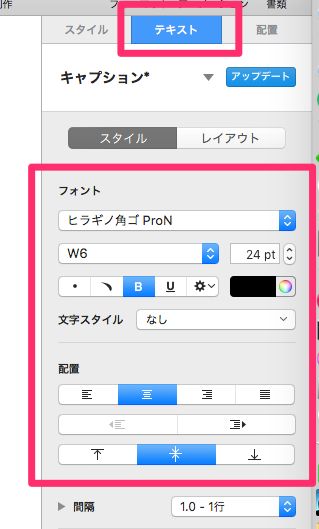
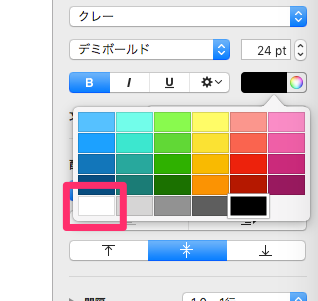
文字の装飾は右側のメニューから、「テキスト」タブの項目で設定します
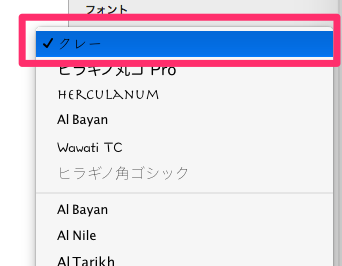
フォントを変更します。Keynoteは日本語フォントの種類が少ないですね〜
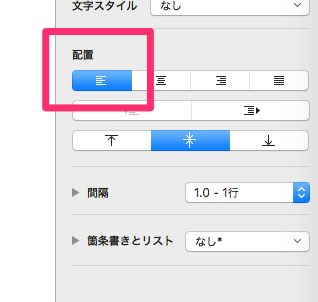
テキストの配置を左揃えにします
文字色は白にしています
そうするとこのような感じで、テキストの装飾が変わります
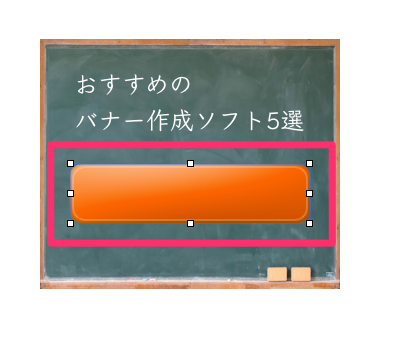
ボタンなどの画像も、背景画像を挿入するのと同様に挿入できます
挿入したテキストや画像はドラッグして移動することができます
アイコン画像も同じように挿入します
バナー画像が完成したら、バナー画像を書き出します
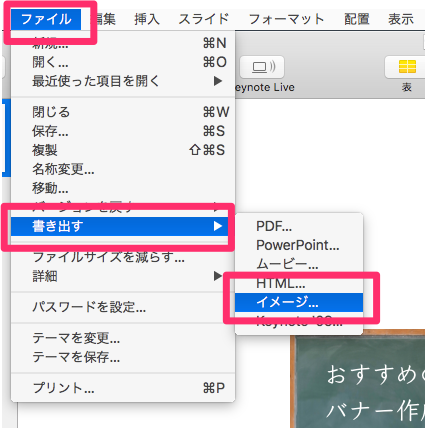
「ファイル」「書き出す」「イメージ…」を選択します
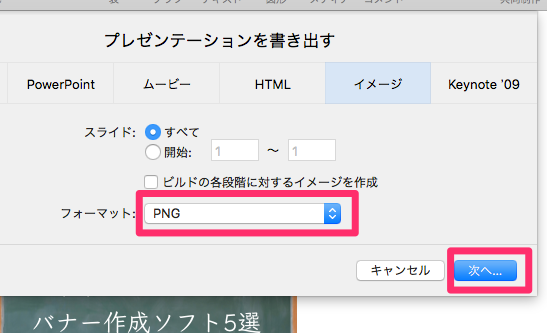
保存する画像のフォーマットを選択して「次へ」を選択します
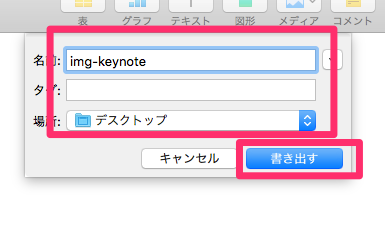
ファイル名とファイルの保存場所をしてから「書き出す」を選択すると、バナー画像が書き出されます
バナー画像は出力されましたが、背景画像の周りの余白も含まれてしまいます
そこで周りの余白は切り取らないといけませんね〜
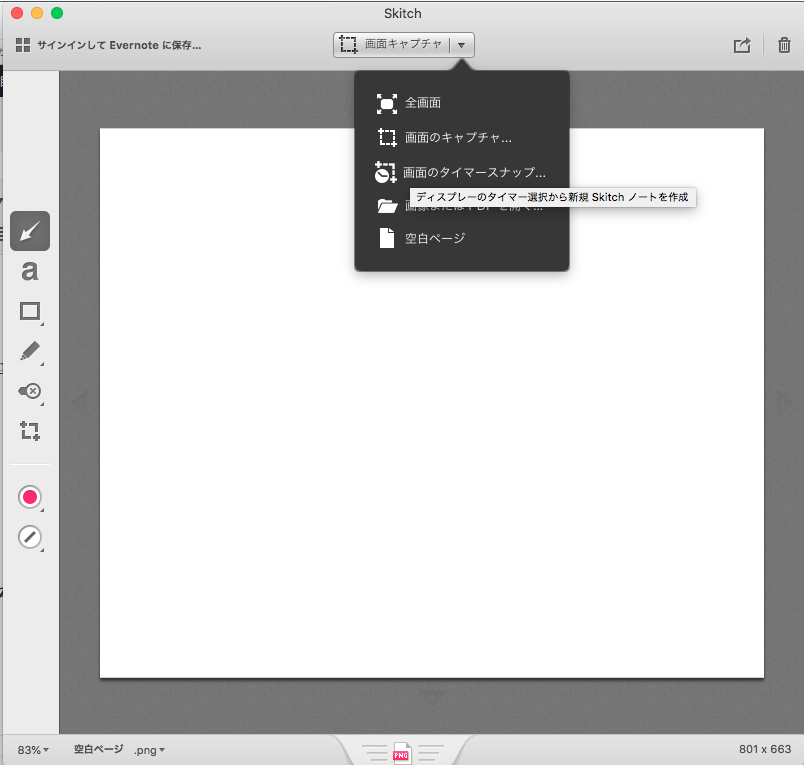
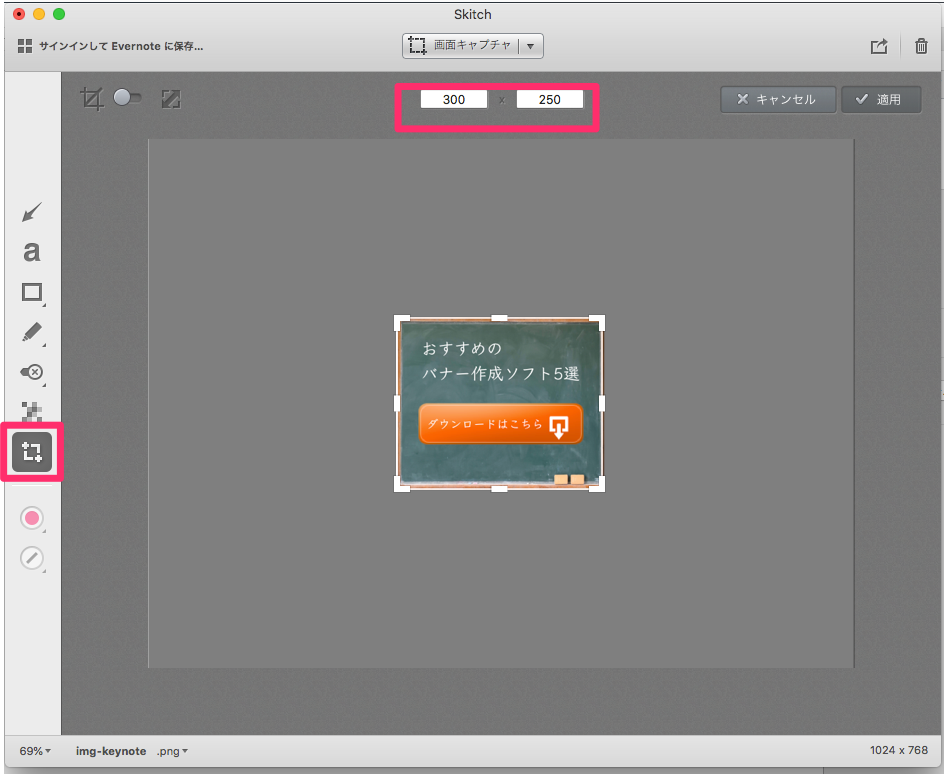
余白を切り取る方法はいろいろありますが、私はSkitchを利用して↓のようにサクッと切り取ります
Keynoteでバナー画像が簡単に完成!
実際にKeynoteで作ったバナー画像はこれですね〜
まとめ
初心者向けのバナー作成ソフトの使い方は参考になったでしょうか?
プロのデザイナーはPhotoshopなどを利用しています
またPhotoshopと同等の機能を持つソフトでGIMPというソフトがありますが、PhotoshopとGIMPは多機能過ぎて、初心者にはおすすめできないと思い紹介はしていません
ブロガーやアフィリエイターは、バナー作成が必須ですね〜
この記事で紹介したバナー作成ソフトを使いこなして、見栄えが良いバナーを作れるようにしてください