はじめに
賢威7で追尾広告を作成した機会が
あったのでそのカスタマイズ方法を解説します!
追尾広告だけではなくフローティングメニューもこの方法でイケます!
WordPressで追尾広告やフローティングメニューを
表示できるプラグインは無く、自分で
カスタマイズしけれればなりません
カスタマイズについて全くの素人の私は
追尾広告を追加する方法についてネットで
調べたのですが解説がわかりにくく
初心者には不親切な記事ばかりで
かなり苦労したので
私が初心者でもわかるように解説します
基本的に以下の記事の方法で行えば大丈夫ですが
フローティングメニューをフッターに表示する|西沢直木のIT講座
賢威7の場合は上記の記事をそのまま
やっても追尾広告を表示されることができないので
そこの部分をわかりやすく解説します!
追尾広告・フローティングメニューとは?
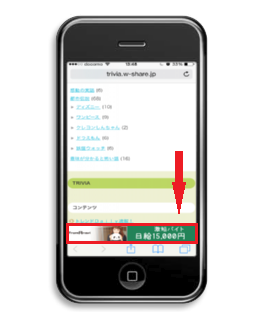
よくスマホでネットをしていると
以下のように画面下に常に付いてくる
広告が表示されることがあります
これを追尾広告、アンカー広告ともいいます
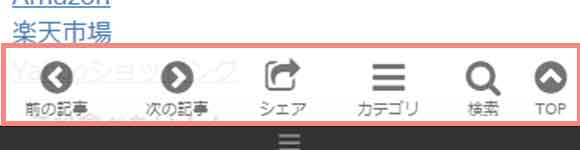
以下のように広告ではなく
メニューが常に画面下に表示されている
サイト・ブログがあると思います
これをフローティングメニューといいます
今回はこれらを賢威7をカスタマイズして
表示させたいと思います!
初心者でもわかる!賢威7で追尾広告・フローティングメニューの作成方法
フッター(footer.php)をカスタマイズする
先ずはフッターをカスタマイズします
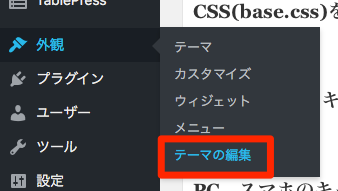
WordPressのメニューから
「外観」→ 「テーマの編集」を選択します
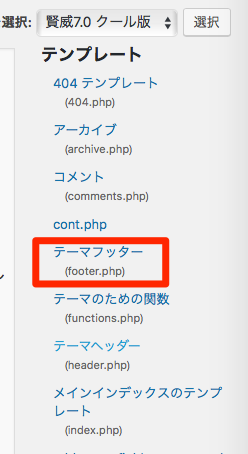
右側のメニューから
「テーマフッター(footer.php)」を選択します
footer.phpの下の部分にある
<?php wp_footer(); ?> と</body>
の間あたりに以下のコードを追記します
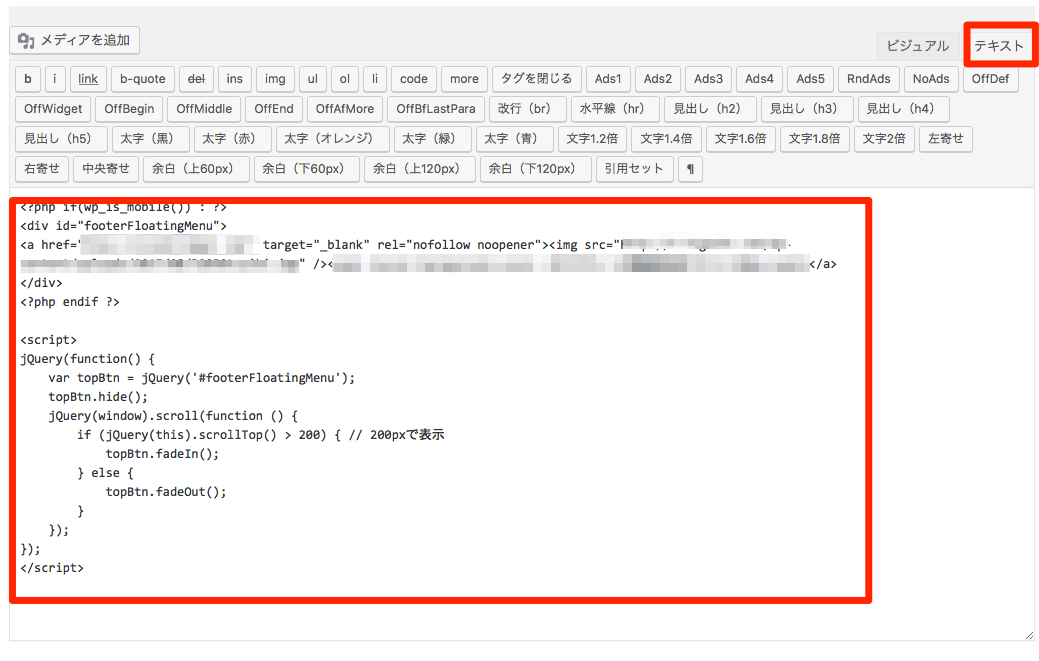
<?php if(wp_is_mobile()) : ?><div id="footerFloatingMenu"></div><?php endif?><script>jQuery(function() { var topBtn = jQuery('#footerFloatingMenu'); topBtn.hide(); jQuery(window).scroll(function () { if (jQuery(this).scrollTop() > 200) { // 200pxで表示 topBtn.fadeIn(); } else { topBtn.fadeOut(); } });});</script> |
1〜5行目は、HTMLで広告の表示をしています
7行目〜 は、画面上部から200px下部へ移動した時に、HTMLの広告を表示するようにしています
2行目の<div id=”footerFloatingMenu”>と
4行目の</div>の間に広告のリンクや
メニューのリンクを入れてください
このコードはスマホで見たときだけ
フッターに追尾広告を表示させています
PCでも表示させたい場合は
1行目の<?php if(wp_is_mobile()) : ?>の部分と
5行目の<?php endif ?>の部分は削除します
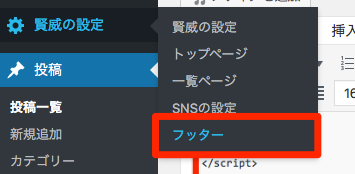
またfooter.phpではなく賢威7の場合は
「賢威の設定」→「フッター」に
上記のコードを書いてもOKです!
テキストモードにしてから上記のコードを貼り付けてください
CSS(base.css)をカスタマイズする
次にCSSをカスタマイズします
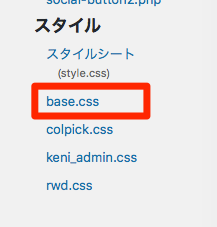
base.cssを選択します
賢威7の場合はstyle.cssではないので注意してください
base.cssの一番下の部分に以下のコードを
貼り付けて保存してください
#footerFloatingMenu { display: block; width: 100%; position: fixed; left: 0px; bottom: 2px; z-index: 9999; text-align: center; padding: 0 auto;}#footerFloatingMenu img { max-width: 99%;} |
上記で設定したHTMLの広告を、常に画面上部に固定しています
「position: fixed;」の設定で画面を固定します
「left: 0px;」、「bottom: 2px;」で左側から0ピクセル、下側から2ピクセル離れた位置にHTMLの広告が固定されます
これで追尾広告、フローティングメニューを
表示させるカスタマイズが終了です
WordPressのキャッシュをクリアする
上記でカスタマイズは終了しましたが
「WP Super Cache」
「W3 Total Cache」
「WP Fastest Cache」
などキャッシュ系プラグインで
WordPressを高速化している場合は
上記のカスタマイズを行ってもすぐには反映されず
追尾広告やフローティングメニューは表示されません
私はこれを知らずになぜできないのかと苦労しました^^;;
上記のカスタマイズを行ったら
必ずキャッシュクリアを行ってください
キャッシュクリアの方法は
プラグインによって様々ですが
簡単にキャッシュクリアできるようになっているはずです
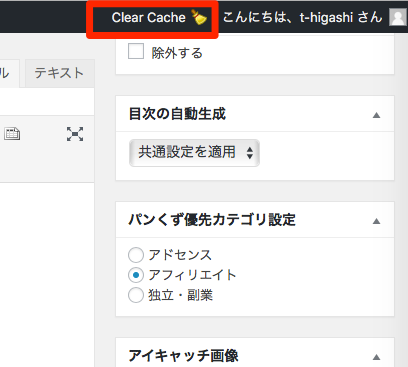
私の場合は「Comet Cache」を使っているので
WordPress画面の右上にある
「Clear Cache」を選択すれば
簡単にキャッシュクリアできます
PC、スマホのキャッシュをクリアする
次にPCやスマホのWebブラウザのキャッシュをクリアします
PCのキャッシュクリアの方法は↓を参考にしてください
スマホ、タブレットのキャッシュクリア方法は↓を参考にしてください
ブラウザ別キャッシュのクリア方法(スマートフォン・タブレット端末向け)
まとめ
これでようやく追尾広告が表示させることができました!
賢威7のカスタマイズ初心者でも
わかりやすく解説しましたがどうでしょうか?
わかりにくければコメント
お問い合わせあたりで連絡してください〜